Explore the world of Mac. Check out MacBook Pro, iMac Pro, MacBook Air, iMac, and more. Visit the Apple site to learn, buy, and get support. IWeb was discontinued by Apple, and is no longer being updated or supported. EverWeb starts where iWeb left off and gives you all the features you've been waiting for! EverWeb works on the latest versions of OS X and is constantly updated with new features and enhancements.
Apple iWeb is a third party application that provides additional functionality to OS X system and enjoys a popularity among Mac users. However, instead of installing it by dragging its icon to the Application folder, uninstalling Apple iWeb may need you to do more than a simple drag-and-drop to the Trash. While iWeb may be unavailable on the Mac App Store, it's still currently sold in boxed editions of the iLife ’11 suite. This summer, the app was updated to version 3.0.4, and will presumably.
iWeb is a web page content application and site manager for Mac.

It is one of the iLife '09 applications that you can get with your Mac.
If you don't specify any kext for the device, the HID device is caught by this in-box class driver.To assign the device to libusb escaping from the class driver, a codeless kext is often used for this purpose.For the details of the example of such codeless kext, visit this post.Of course, you can use the in-box HID class driver, instead of libusb.Introduction to Working With HID Class Device InterfacesLeopard Sample Code: Games: Human Interface Device & Force FeedbackTsuneo. MacOS X has in-box HID class driver, and default kext (kernel extension, like Windows default INF) for HID. Libusb for arm.
It is not installed initially on your Mac. If you want it, you can download and install it from WSU Software Additions.
Designing a website may seem difficult, but with iWeb, it’s easily within your reach.
- Create your site using themes.
- Customize it with photos, movies, text, and widgets.
- 3iWeb Window
- 3.4Toolbar
- 7Pros and Cons of Using iWeb

Downloading and Installing iWeb
To get iWeb, you'll need to download and install it from Software Additions.
- In Software Additions, look for the following option:
- Check the box next to 'iLife '09,' and click the 'Install Software' button.
- The software will now download to your computer. To finish the installation, follow the on-screen instructions that appear.
Creating a Website
- When you first open iWeb, a MobileMe window will appear. Check the box that says 'Don't show again' and press 'No thanks'.
- There will also be a window that appears with a welcome video. You can close out of this window, too.
- The first window that actually means anything will be the next one that says 'Choose a template for your webpage'.
- Feel free to choose any of the available themes by clicking on them in the list to the left. For this example, we will choose the 'Darkroom' theme. Once you've made your decision, click the blue Choose button.
- You'll see that a Welcome page with standard pictures and dummy text is created. Everything on this page can be deleted and replaced with your own content. This can be done quickly by pushing Command (⌘) + A and pressing delete.
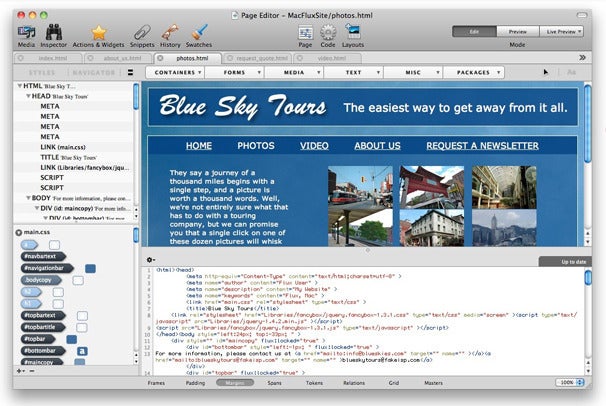
iWeb Window
- First thing you'll probably notice is that the iWeb window has four main areas: the page list to the left, the editor pane in the center, the media panel to the right, and the toolbar across the bottom.
Page List
- The page list on the left side contains a list of all of your pages. Clicking on one displays it in the editor pane.
Editor Pane
- This is the part of the window where you see which page you're currently working on. The editor pane is a basic WYSIWYG editor.
Media Panel

- The media panel on the right hand side is where you'll go to add media files such as audio or video clips, as well as HTML snippets.
Toolbar
- The toolbar across the bottom is where you'll find most of your control options.
Add Page
- Allows you to add an additional page to your site.
Publish Site
- Sends the site and all files associated with it to the desired folder. We'll cover this in more detail near the end.
Visit
- Brings you to your website after it's been published.
Theme
- Allows you to change your website's theme.
Text Box
- Produces a resizable, empty text box in the center of the page. This text box can be resized and moved anywhere.
Shapes
- Allows you to place generic shapes (i.e. arrows, stars, etc.)
Mask
- Adjusts which part of a picture is visible.
Rotate
- Rotates an image or text box by 90 degrees anticlockwise.
Adjust
- Gives control over many different image aspects such as brightness, contrast, etc.
Inspector
- Gives control over many aspects of the webpage as a whole. Adjusting the page size, adding hyperlinks, etc.
Adding Media
iWeb allows you to quickly and easily add audio, pictures, and videos to your website. Click on the 'Show Media' button to access media on your computer.
The media window contains media found in your iTunes, iPhoto, and iMovie libraries. Simply click and drag the item you want onto the page, and iWeb adds it to your website.
Can't find the file you're looking for in the media browser? Go to the 'Insert' menu, and select 'Choose.' Browse to the item's location on your hard drive, and click 'Insert' to add it to your website.
Adding Widgets
Widgets are 'mini-applications' that run on your website, much like those found on your Dashboard. To view the available widgets in iWeb, click on the 'Widgets' tab in the media window.
Free csgo cheats for mac. To add a widget to your page, simply drag and drop the widget of your choice onto your webpage. Next, complete the options in the prompt that follows, and click 'OK.' The widget is now part of your webpage.
Publishing to Your Student Website
Connect to StudentWebs (instructions here)
You will need to publish your website in order for it to appear on the internet. Follow these steps to publish the website to your 'StudentWebs' space.
First, select the website you would like to publish (the name should appear in the left pane of the main window of iWeb). The window below will appear.
1. In the 'Publish to' drop down menu, select 'Local Folder.'
2. Give your website a name in the 'Site name' field.
3. Provide an email in which you can be contacted in the 'Contact email' field.
4. In the 'Folder Location' box, type the following into the 'Location' field:
- For MacBook Pro (Aluminum):/Volumes/Webstore/Studentwebs/your_StarID
For MacBook (White): /Volumes/your_StarID
5. In the 'Website URL' box, type the following into the 'URL' field: http://studentwebs.winona.edu/your_StarID
To publish your website, click on the 'Publish Site' button at bottom of the screen:
Note: You will need to publish your site each time you make changes in order for them to take effect.
Pros and Cons of Using iWeb
Pros
Iweb For Mac Free Download
- Video tutorials on Apple.com
- Drag and drop photos onto place holder
- Deleting objects just by using the delete key on keyboard
- Images and objects can be moved and resized by using mouse
- You can add movies, audio, and widgets
- FLV, SWF, quicktime, real, WMV
Apple Iweb Software
Cons
- Adding files (doc, pdf, xls) requires you to make them zip files and links that go to them
- PDFs can be tricky to embed
- 'Domain' file must be moved to the computer to edit the site (cannot pull in the index file to edit the site)
Other Resources
For a manual on using iWeb, click here.
Apple Iweb
For video tutorials on the features of iWeb, go to: Video Tutorials for iWeb.
Alternative To Iweb For Mac
For online help, go to: Apple iWeb Support